چگونه FCP را اندازهگیری کنیم؟
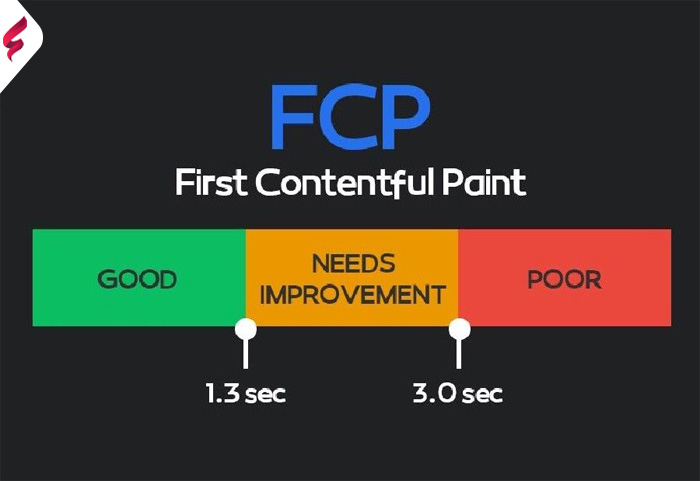
معیار FCP یا First Contentful Paint یکی از شاخصهای کلیدی سنجش سرعت بارگذاری سایت است که توسط گوگل معرفی شده است. این معیار مدتزمانی را اندازهگیری میکند که از لحظه شروع بارگذاری صفحه تا زمانی که اولین محتوای قابلمشاهده (مانند تصاویر (img، SVG)، متن (شامل فونتهای وب)، عناصر canvas، ویدئوهای پوستر، پسزمینهها و بنرهای صفحه) روی صفحهنمایش داده میشود، طول میکشد. بر اساس توصیه گوگول مقدار FCP برای یک تجربه کاربری مطلوب باید کمتر از 1.8 ثانیه باشد. اگر این عدد بیشتر از 3 ثانیه باشد، سایت از نظر تجربه کاربری ضعیف ارزیابی میشود. در ادامه این مقاله از فرامهام پاسخ سوال First Contentful Paint چیست؟ را برای شما بیان خواهیم کرد.
ابزارهای رایگان برای بررسی First Contentful Paint
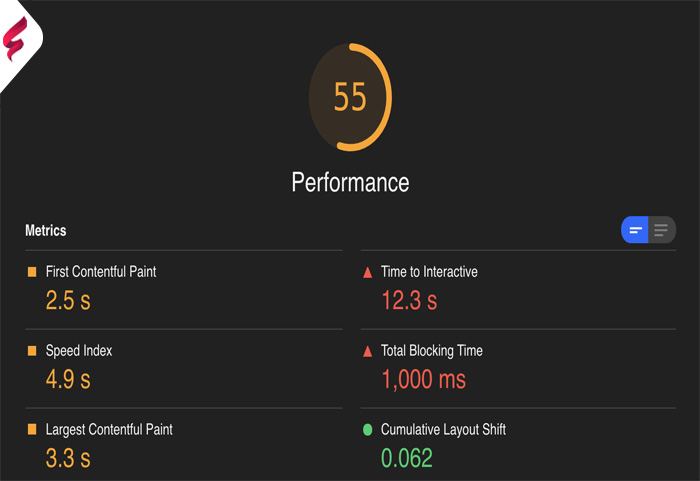
اندازهگیری دقیق FCP یکی از خدمات تکنیکال است که باید توسط تیمی متخصص انجام گیرد تا تمام مشکلات فنی سایت مشخص و سپس آنها را برطرف کنند. برای اندازهگیری دقیق FCP سایت خود میتوانید از ابزارهای تخصصی و رایگان مانند Google PageSpeed Insights، Lighthouse، Chrome DevTools و GTmetrix استفاده کنید که در محیطی کنترلشده زمان بارگذاری اولین محتوا را ثبت میکنند. همچنین با استفاده از دادههای میدانی از طریق Chrome User Experience Report و گزارش سرعت در Google Search Console به دست میآورید به تحلیل تجربه واقعی کاربران بپردازید. در ادامه به معرفی ابزارهای رایگان اندازهگیری دقیق FCP خواهیم پرداخت.
- Google PageSpeed Insights: کار با این ابزار رایگان گوگل بدینگونه است که با واردکردن آدرس سایت خود، زمان FCP آن را در دستگاههای موبایل و دسکتاپ اندازهگیری میکند. اگر سایت شما نیاز به بهبود داشت پیشنهاداتی به شما ارائه میدهد و اگر سایت از نظر فنی نمره صد گرفته بود که دارای مشکلی نیست.
- ابزار Lighthouse: افزونه یا بخشی از Chrome DevTools است که زمان FCP را ثبت و گزارش کاملی از عملکرد صفحهنمایش میدهد.
- سایت GTmetrix: این سرویس رایگان با تحلیل دقیق صفحات وب، زمان FCP را همراه با سایر معیارهای سرعت نمایش میدهد و برای بهینهسازی شما راهکارهایی ارائه میدهد.
- WebPageTest: با انتخاب موقعیت سرور، مرورگر و سرعت اینترنت، این ابزار زمان دقیق FCP را اندازهگیری کرده و فیلم بارگذاری صفحه را نمایش میدهد تا بتوانید لحظه نمایش اولین محتوا را مشاهده کنید.
- Chrome DevTools: ابزار توسعهدهندگان مرورگر کروم که با استفاده از تب Performance میتوانید زمان FCP را در شرایط واقعی بارگذاری صفحه بررسی کنید.
- Chrome User Experience Report (CrUX): این ابزار دادههای میدانی واقعی کاربران را جمعآوری و گزارشهایی از FCP و سایر معیارهای Core Web Vitals ارائه میدهد. مطلب پیشنهادی: چرا سایت من در گوگل ایندکس نمیشود؟
مقدار استاندارد FCP چقدر است؟
مقدار استاندارد First Contentful Paint (FCP) بر اساس نظر گوگل و کارشناسان سئو کمتر از 1.8 ثانیه باید باشد.. به طور دقیقتر، اگر FCP کمتر از 0.9 ثانیه باشد، وضعیت سایت از نظر فنی بسیار خوب است؛ اگر بین 0.9 تا 1.2 ثانیه باشد، قابل قبول است اما نیازمند بهینهسازی دارد؛ و اگر بین 1.3 تا 1.6 ثانیه باشد، کمی طولانیتر از حد استاندارد است. مقادیر بالاتر از 1.6 ثانیه نشاندهنده زمان بارگذاری نامطلوب و سایت نیاز به برطرف کردن مشکلات آن دارد. همچنین برخی کارشناسان ترجیح میدهند FCP را تا حدود 1.3 ثانیه پایین بیاورند تا سایت بهترین عملکرد داشته باشد.
دلایل بالابودن FCP چیست؟
کند بودن سرور و بالابودن TTFB
زمانی که پاسخگویی سرور کند باشد یا مقدار TTFB (Time to First Byte) بالا باشد، مرورگر برای دریافت اولین بایت دادهها معطل میماند و این باعث افزایش زمان شروع رندر صفحه و در نتیجه بالارفتن FCP میشود. بهعبارتدیگر، هرچه سرور سریعتر به درخواستها پاسخ دهد، زمان نمایش اولین محتوا کاهش مییابد و تجربه کاربری بهبود مییابد.
فایلهای جاوا اسکریپت بزرگ و بلاککننده رندر
در هنگام طراحی سایت فایلهای جاوا اسکریپت حجیم یا غیربهینه که کدنویسی میشوند و در بالای صفحه بارگذاری میشوند، میتوانند روند رندر شدن صفحه را مسدود کنند. چون مرورگر باید ابتدا این اسکریپتها را پردازش کند تا بتواند محتوای صفحه را نمایش دهد، وجود این فایلها باعث تأخیر در نمایش اولین محتوا و افزایش FCP میشود و برای کاهش First Contentful Paint باید این فایلها رو اصلاح یا حذف کرد.
CSS زیاد در بالای صفحه
بارگذاری تعداد زیادی فایل CSS یا CSSهای بزرگ در بخش بالایی صفحه (head) میتواند روند رندر صفحه را کند، کند، زیرا مرورگر باید ابتدا این استایلها را پردازش کند تا بتواند محتوای صفحه را بهدرستی نمایش دهد. این موضوع باعث افزایش زمان FCP میشود. برای رفع FCP در وردپرس باید این فایل ها را اصلاح کرد.
تصاویر بهینه نشده
تصاویر با حجم بالا یا فرمتهای غیربهینه باعث افزایش زمان بارگذاری صفحه میشوند. اگر اولین محتوای صفحه شامل تصاویر باشد، بارگذاری کند آنها باعث تأخیر در نمایش اولین محتوا و افزایش FCP میشود. برای رفع این مشکل با استفاده از خدمات سئو داخلی یعنی بهینهسازی تصاویر با فشردهسازی و استفاده از فرمتهای مدرن میتواند این مشکل را برطرف کرد.
فونتهای دیر لود شونده
فونتهایی که بهصورت غیربهینه بارگذاری میشوند یا از منابع خارجی با تأخیر دریافت میشوند، میتوانند باعث تأخیر در رندر متن و در نتیجه افزایش FCP شوند. برای کاهش First Contentful Paint میتوانید با استفاده از فونتهای سیستم یا با بارگذاری فونتها بهصورت بهینه (مثلاً با preload) زمان نمایش متن را کاهش دهد.
چگونه خطای First Contentful Paint را برطرف کنیم؟
استفاده از CDN و بهبود زمان پاسخ سرور
با استفاده از شبکه تحویل محتوا (CDN) میتوانید فایلهای سایت را در سرورهای نزدیک به کاربران ذخیره کنید تا زمان پاسخ سرور (TTFB) کاهش یابد و محتوای صفحه سریعتر به مرورگر برسد. همچنین بهینهسازی سرور، استفاده از سرورهای قدرتمند و کاهش بار سرور اصلی باعث بهبود سرعت پاسخگویی و کاهش زمان نمایش اولین محتوای صفحه (FCP) میشود.
فشردهسازی CSS و جاوا اسکریپت
با فشردهسازی (minify) و ترکیب فایلهای CSS و جاوا اسکریپت، حجم دادههای ارسالی به مرورگر کاهش مییابد و زمان بارگذاری این فایلها کوتاهتر میشود. همچنین استفاده از تکنیکهایی مانند حذف کدهای بلااستفاده و بارگذاری غیرهمزمان (async یا defer) برای اسکریپتها باعث میشود رندر صفحه سریعتر انجام شود و FCP بهبود یابد.
استفاده از Lazy Load برای تصاویر پایین صفحه
تصاویر بخشهای پایین صفحه که در ابتدا قابلمشاهده نیستند را با تکنیک Lazy Load بارگذاری کنید تا مرورگر ابتدا فقط تصاویر بالای صفحه را بارگذاری کند. این کار باعث کاهش حجم اولیه بارگذاری و تسریع نمایش اولین محتوای قابلمشاهده میشود و در نتیجه FCP بهبود مییابد.
بارگذاری فونتها با preload
با استفاده از تگ <link rel="preload" as="font" ...> در بخش <head> صفحه، فونتهای مهم را به مرورگر اعلام کنید تا زودتر بارگذاری شوند. این کار باعث میشود فونتها قبل از نمایش متن دانلود شوند و از تأخیر در رندر متن و مشکلاتی مانند Flash of Unstyled Text جلوگیری شود، که به بهبود FCP کمک میکند.
حذف بلاککنندههای رندر در بالا
فایلهای CSS و جاوا اسکریپت که جلوی رندر صفحه را میگیرند (Render-Blocking) را شناسایی و بهینه کنید. میتوانید CSS مهم را بهصورت inline یا Critical CSS تعریف کنید و اسکریپتهای غیرضروری را با async یا defer بارگذاری کنید تا مرورگر سریعتر بتواند محتوای صفحه را نمایش دهد و FCP کاهش یابد.
تعریف مسیر بحرانی CSS (Critical CSS)
Critical CSS شامل استایلهای ضروری برای نمایش بخش بالای صفحه است که باید سریعتر بارگذاری شود. با استخراج و بارگذاری این CSS بهصورت inline یا preload، مرورگر میتواند سریعتر بخش قابلمشاهده صفحه را رندر کند و زمان FCP به طور چشمگیری کاهش مییابد.
فعالسازی کش مرورگر و edge caching
با فعالکردن کش مرورگر و استفاده از کش لبهای (Edge Caching) در CDN، منابع سایت در مرورگر کاربر و سرورهای نزدیک به او ذخیره میشوند. این کار باعث میشود در بازدیدهای بعدی فایلها سریعتر بارگذاری شوند و زمان نمایش اولین محتوا کاهش یابد که به بهبود FCP کمک میکند. برای کاهش First Contentful Paint میتوانید از خدمات سئو در مشهد استفاده کنید.
آموزش بهبود FCP در سایتهای وردپرسی
نصب افزونههایی مثل WP Rocket یا FlyingPress
استفاده از افزونههای بهینهسازی سرعت مانند WP Rocket یا FlyingPress یکی از مؤثرترین روشها برای بهبود FCP در وردپرس است. این افزونهها با فشردهسازی CSS و جاوا اسکریپت، فعالسازی کش مرورگر، تولید Critical CSS و بهینهسازی بارگذاری منابع، زمان نمایش اولین محتوای صفحه را به طور چشمگیری کاهش میدهند. همچنین قابلیتهایی مانند حذف منابع بلاککننده رندر و بهینهسازی تصاویر را بهصورت خودکار انجام میدهند که باعث افزایش سرعت بارگذاری و بهبود تجربه کاربری میشود.
غیرفعالکردن Lazy Load برای لوگو
لوگو معمولاً اولین محتوایی است که کاربر در صفحه میبیند، بنابراین بارگذاری آن باید سریع و بدون تأخیر انجام شود. در وردپرس، Lazy Load بهصورت پیشفرض روی تصاویر فعال است که ممکن است باعث تأخیر در نمایش لوگو شود. غیرفعالکردن Lazy Load فقط برای لوگو باعث میشود این تصویر مهم سریعتر بارگذاری شود و زمان FCP کاهش یابد.
حذف اسکریپتهای غیرضروری در صفحه نخست
بسیاری از قالبها و افزونهها اسکریپتها و استایلهای اضافی را در صفحه نخست بارگذاری میکنند که باعث افزایش حجم و زمان پردازش میشود. با شناسایی و حذف این اسکریپتهای غیرضروری، بهویژه آنهایی که بلاککننده رندر هستند، میتوان سرعت بارگذاری صفحه را بهبود داد و FCP را کاهش داد. افزونههایی مانند WP Rocket امکان مدیریت و غیرفعالسازی اسکریپتها در صفحات مختلف را فراهم میکنند.
استفاده از قالب سبک و سریع
انتخاب قالب وردپرس سبک، بهینه و کمحجم مانند GeneratePress یا Astra نقش مهمی در بهبود FCP دارد. قالبهای سنگین با کدهای پیچیده و اسکریپتهای زیاد باعث کندی رندر صفحه میشوند. قالبهای سبک با کدنویسی بهینه و بارگذاری حداقلی منابع، زمان نمایش اولین محتوا را کاهش داده و تجربه کاربری بهتری ارائه میدهند.
آیا FCP روی سئو تأثیر دارد؟
بله، First Contentful Paint (FCP) تأثیر قابلتوجهی بر سئو دارد. گوگل بهسرعت بارگذاری صفحات وب اهمیت زیادی میدهد و FCP یکی از معیارهای اصلی اندازهگیری این سرعت است که حدود ۱۰ تا ۱۵ درصد از امتیاز عملکرد سایت را تشکیل میدهد. بهبود زمان FCP باعث افزایش رضایت کاربران، کاهش نرخ پرش (Bounce Rate) و افزایش نرخ تبدیل میشود که همه این عوامل به بهبود رتبه سایت در نتایج جستجو کمک میکنند. همچنین وقتی اولین محتوای صفحه سریعتر نمایش داده شود، گوگل تجربه کاربری بهتری را تشخیص داده و سایت را در رتبهبندی بالاتر قرار میدهد؛ بنابراین بهینهسازی FCP نهتنها سرعت سایت را افزایش میدهد؛ بلکه به طور مستقیم روی سئو و جایگاه سایت در موتورهای جستجو تأثیرگذار است.